Teknologi dan Metode Display.
Perkembangan display dewasa ini sangat pesat sekali. Dimulai dari perkembangan CRT Display yang diproduksi untuk keperluan rumah tangga (Televisi) sampai LCD (Liquid Crystal Display) yang dipergunakan untuk keperluan pribadi dalam bentuk Laptop, Handphone, Digital Camera, Video Camera dan juga yang dipergunakan untuk kepentingan orang banyak misalnya di tempat-tempat keramaian seperti pengumuman di pasar swalayan, bandara, hotel-hotel dan rumah sakit.
CRT (Catode Ray Tube) Display
Teknologi Tabung Brown (CRT Display) ditemukan pada tahun 1897, akan tetapi teknologi ini baru diadopsi sebagai penerima siaran televisi pada tahun 1926. Sejarah penemuan teknologi CRT sudah lebih dari 100 tahun dan memiliki kualitas gambar yang sangat bagus. Akan tetapi teknologi ini mempunyai satu kelemahan yaitu semakin besar display yang akan dibuat maka semakin besar pula tabung yang digunakan. Oleh karena itu, pada tahun 1970 mulai dikembangkan teknologi display yang mempunyai kemampuan yang lebih dibandingkan CRT Display. Keunggulan display tersebut adalah lebih ringan, lebih tipis, lebih hemat energi dan lebih kecil sehingga tidak memerlukan tempat yang luas untuk meletakkannya.
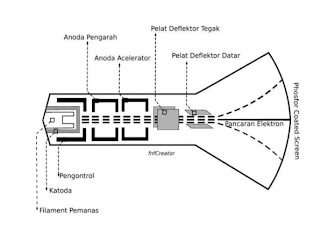
Prinsip CRT (Catode Ray Tube).
Pemendaran phosfor pada layar (permukaan dalam tabung bagian depan) setelah ditembak berkas elektron. Untuk mengatur ketajaman berkas, digunakan suatu focusing system, suatu anoda bercelah sempit. Berkas elektron yang menyebar disaring oleh celah hingga tersisa lintasan berkas yang tipis. Kadang-kadang ditambah suatu akselerator elektron, juga berupa anoda bercelah. Berkas ini lalu diarahkan oleh suatu deflektor.

Algoritma Primitif Grafika Komputer
Pada sistem grafika random-scan primitif-primitif grafika dibuat langsung oleh display driver pada peranti peraga. Bila berupa plotter, maka parameter garis, misalnya kedua koordinat titik ujungnya, diterjemahkan menjadi kecepatan dan arah gerakan mekanis pena plotter horisontal dan vertikal. Begitu juga bila berupa random-scan CRT, kecuali gerakan tersebut berupa perubahan pada deflektor. Pada sistem raster-scan perlu ada satu tahap lagi untuk memetakan primitif tersebut pada suatu "matriks" pixel. Tahap ini dikenal sebagai proses scan-conversion. Dalam pembahasan pembuatan primitif keluaran disini selanjutnya secara default algoritma- algoritma adalah untuk sistem peragaan raster-scan.
Jadi pertanyaan kita sekarang adalah bagaimana memberi harga elemen-elemen matriks tersebut sehingga menampakkannya membentuk primitif-primitif yang kita harapkan.
Pengertian primitif Grafika
Pada berbagai sistem grafika tingkat primitivitas grafis berbeda-beda. Beberapa sistem lanjut penggambaran shaded poligon telah dilakukan oleh perangkat kerasnya sendiri sebagai satu perintah tingkat mesin. Untuk kepentingan pemahaman grafika komputer sepenuhnya dalam kuliah ini perlu dipahami bagaimana kompleksitas dari konversi-konversi raster-scan tingkat ini sehingga terbentuk obyek primitif titik, garis, lingkaran, dsb. pada "matriks peragaan" sistem grafika kita.
Kriteria Algoritma Suatu penggambaran grafika komputer bisa jadi terdiri dari ribuan bahkan jutaan primitif-primitif grafika ini.
Jadi dengan sendirinya adanya peningkatan efisiensi dalam pembuatan setiap primitif tersebut maka secara proporsional akan mereduksi waktu komputasi keseluruhan penggambaran. Efisiensi ini pada umumnya dilakukan dengan sedapat mungkin
Mengurangi penggunaan operasi aritmetik perkalian/penjumlahan,
Mengurangi penggunaan komputasi floating-point,
Memanfaatkan koherensi komputasi sebelumnya secara inkremental/dekremental,
Pemodelan aljabar yang lebih langsung.
Algoritma Pembentukan Garis
Primitif Garis
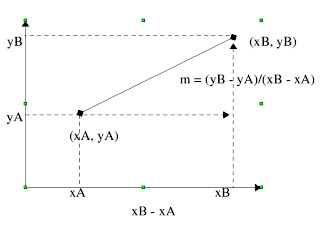
Untuk menyederhanakan pembahasan maka kita batasi dahulu pada penggambaran diruang sub-kuadran (0, π/4). Dalam ruang ini maka xA < xB, dan gradien m = (yB - yA)/( xB - xA) berharga 0 < m < 1. Untuk kasus-kasus lain bisa secara umum diterangkan dengan cara yang mirip. Dalam sub-kuadran ini suatu garis adalah kumpulan titik antara koordinat (xA, yA) dan (xB, yB) yaitu (xi, yi ), yang memenuhi yi = m * (xi - xA) + yA untuk semua xA ≤ xi ≤ xB . Dari sini bisa diketahui bahwa xi berinkremen satu piksel demi satu piksel sementara yi berinkremen bilangan floating point antara 0.0 hingga 1.0.

Persamaan garis pada Koordinat Kartesius dinyatakan dengan :
y = m.x + b
dengan m = Derajat kemiringan dari garis
m = (yB - yA)/(xB - xA);
Algoritma DDA (Digital Differential Algorithms)
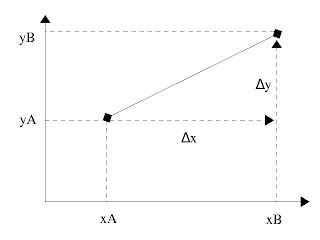
DDA adalah adalah suatu algoritma dengan melakukan Konversi suatu himpunan atau kumpulan Pixels menjadi suatu garis berdasarkan perhitungan Interval Sumbu x (ᐃx) dan Interval Sumbu y (ᐃy), dengan rumus sbb :
m = (yB – yA) / (xB – xA)
= ᐃy / ᐃx........... (1)
Jika m > 0 dan m < 1 maka :
xi+1 = xi +1........ (2)
yi+1 = yi + m........ (3)
Jika m > 1 maka :
xi+1 = xi + (1/m)........ (4)
yi+1 = yi + 1 (5)
Jika m = 1 maka :
xi+1 = xi = 1........ (6)
yi+1 = yi = 1........ (7)
ᐃy = m * ᐃx ........ (8)
ᐃx = ᐃy / m........ (9)
untuk nilai i bisa dianalisis sebagai jumlah iterasi atau jumlah Sampel yang diambil dengan nilainya adalah bilangan bulat.

Contoh Analisis :
Diketahui
xA,yA = (4,5)
xB,yB = (16,13)
Maka ᐃx = xB – xA
= 16 – 4
= 12
ᐃy = yB – yA
= 13 – 5
= 8
m = ᐃy / ᐃx
= 8 / 12
= 0.66 m > 0 dan m < 1
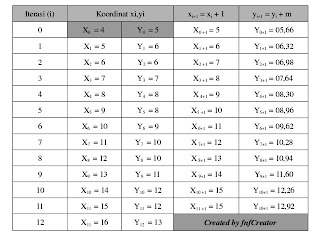
Misalkan iterasi yang diambil harus sampai ke Nilai Koordinat 16,13
maka substitusi ke persamaan.

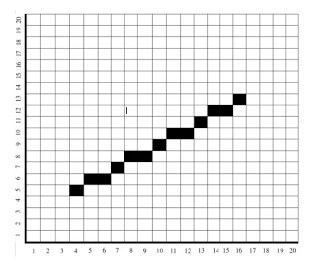
Untuk lebih Jelas coba perhatikan Koordinat Pixel Berikut :



Tidak ada komentar:
Posting Komentar